Falcon App
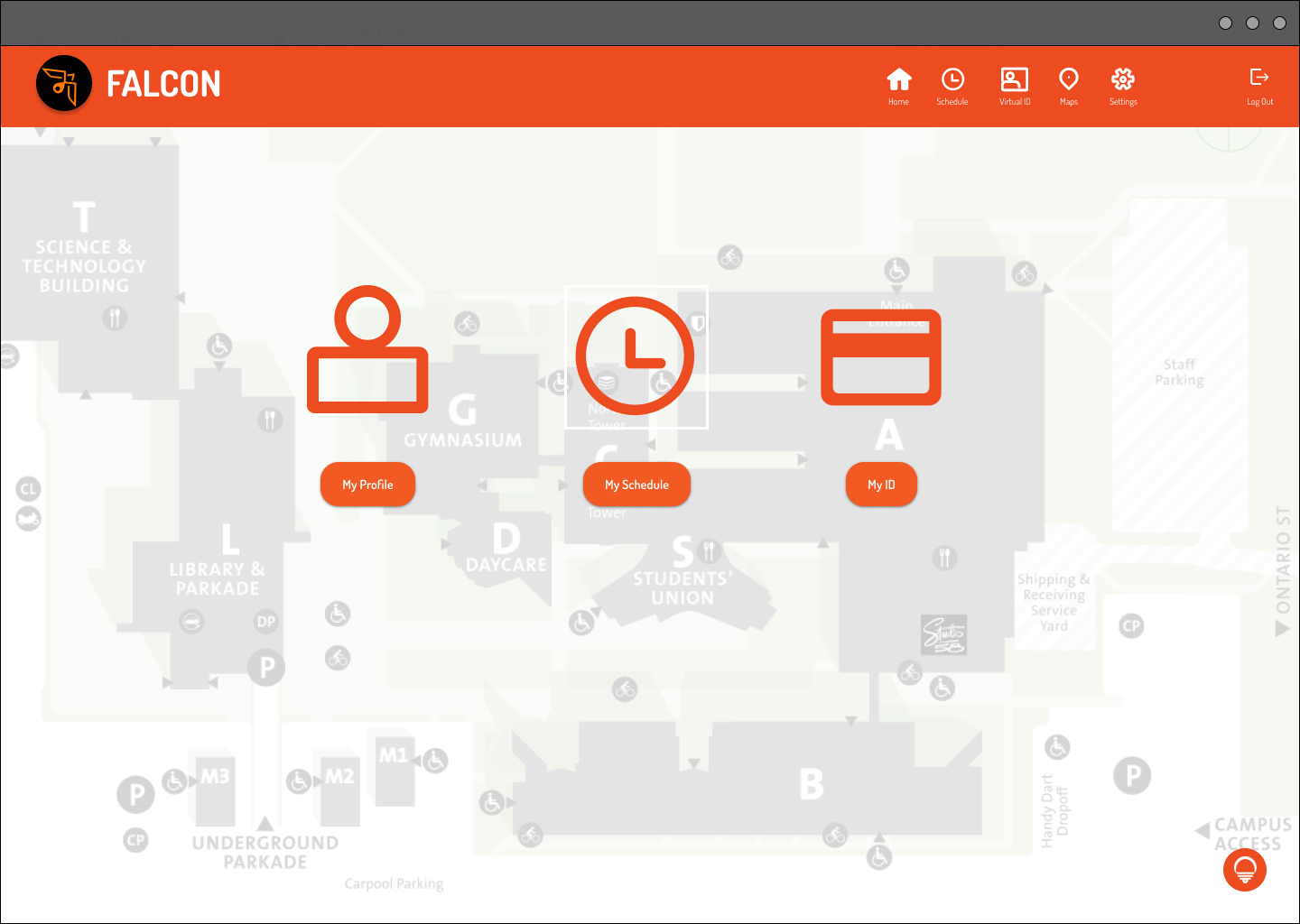
Falcon App is equipped with three revolutionary features
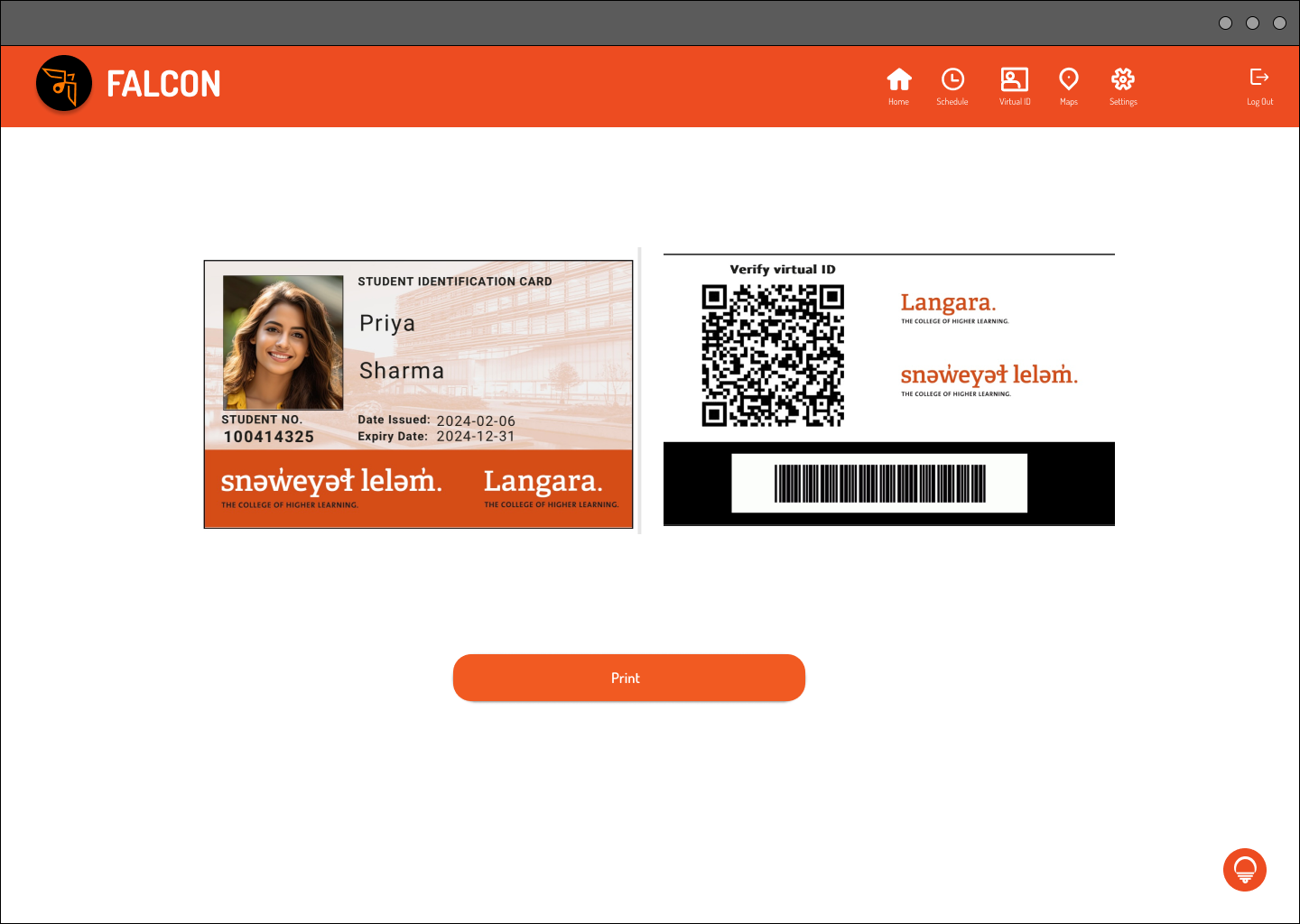
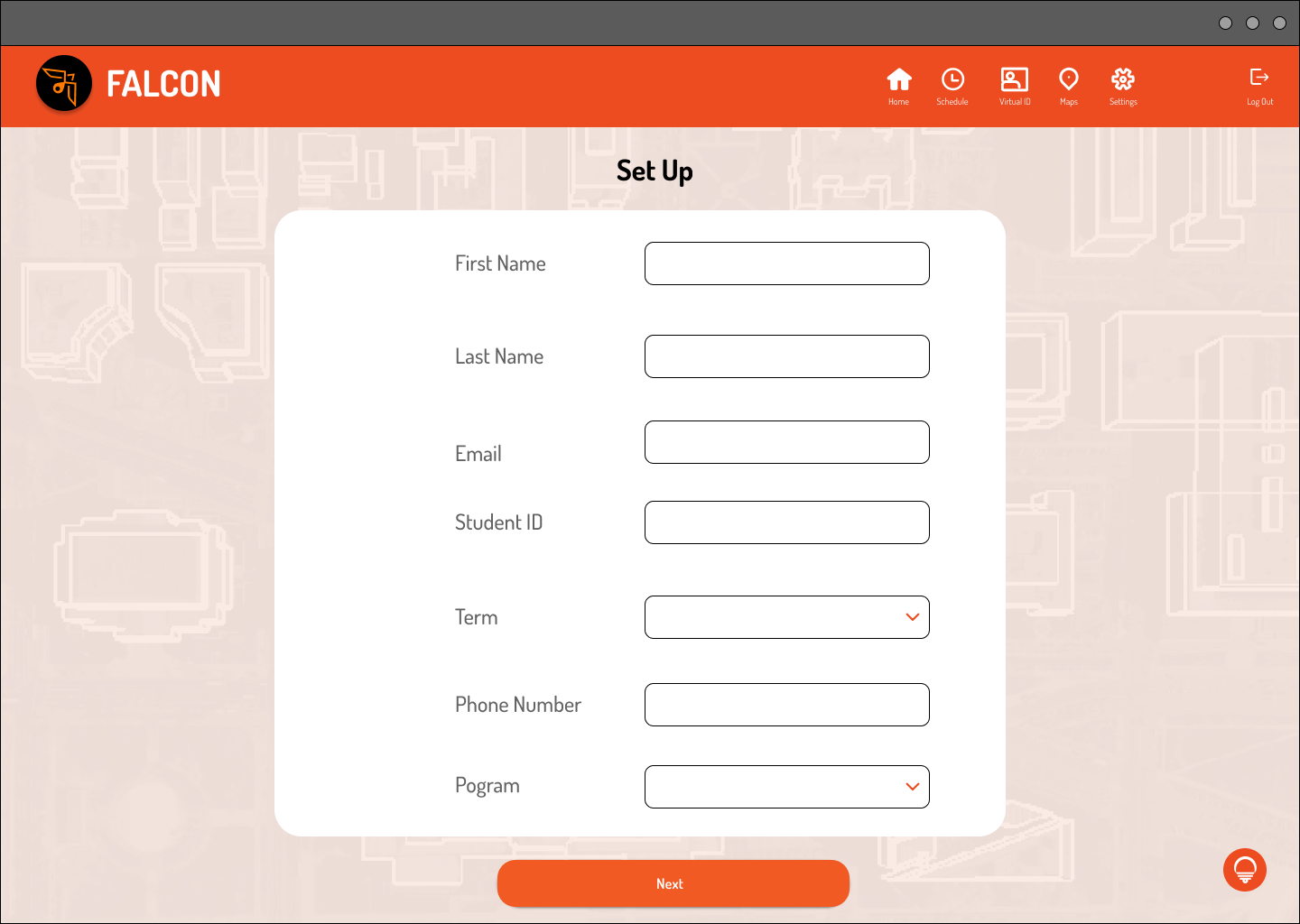
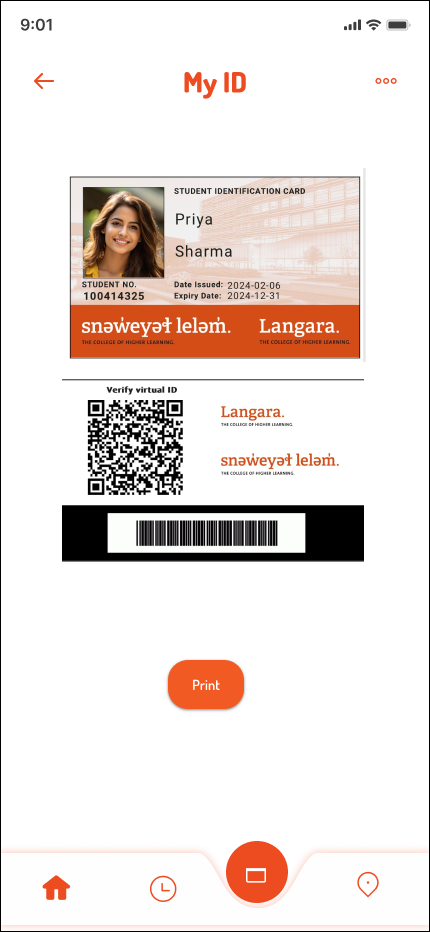
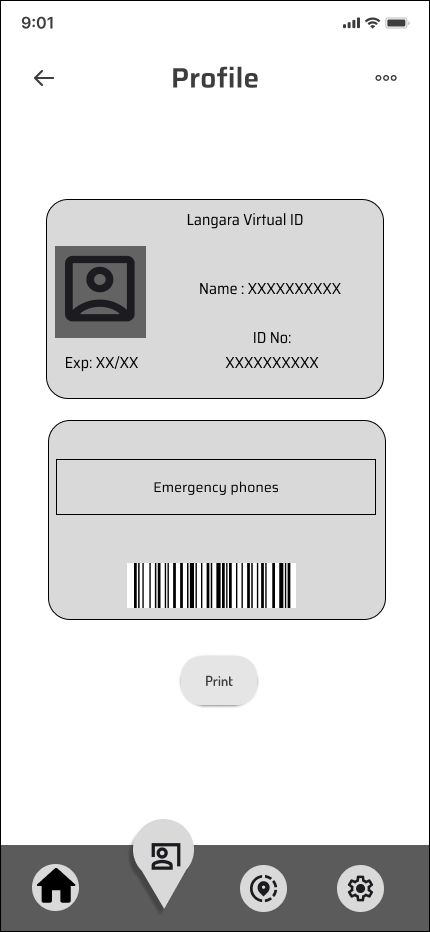
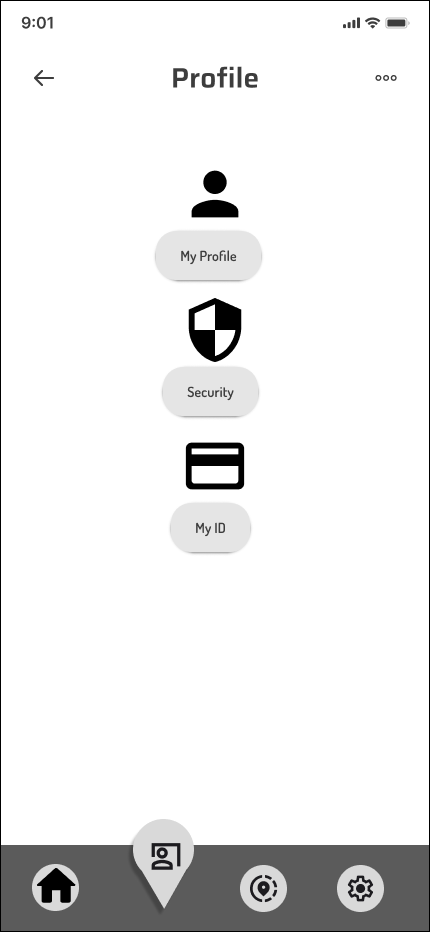
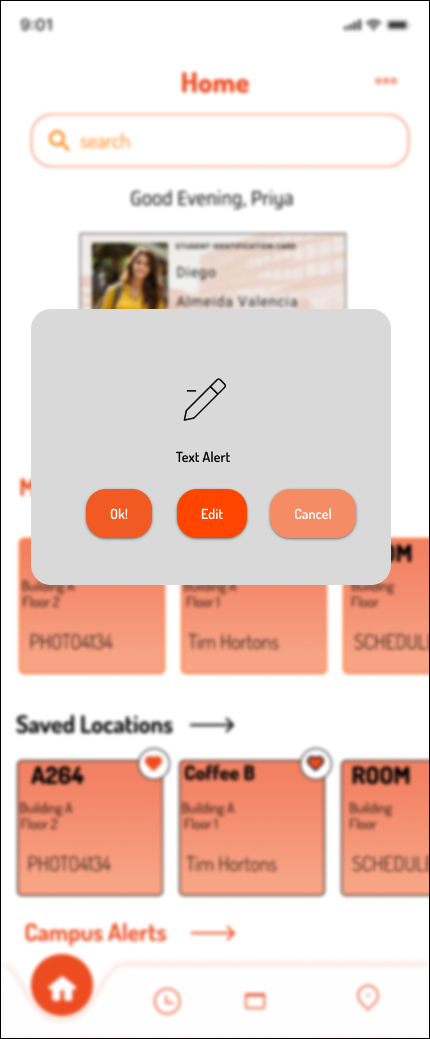
Digital ID: Your student ID is now at your fingertips, accessible anytime and anywhere.
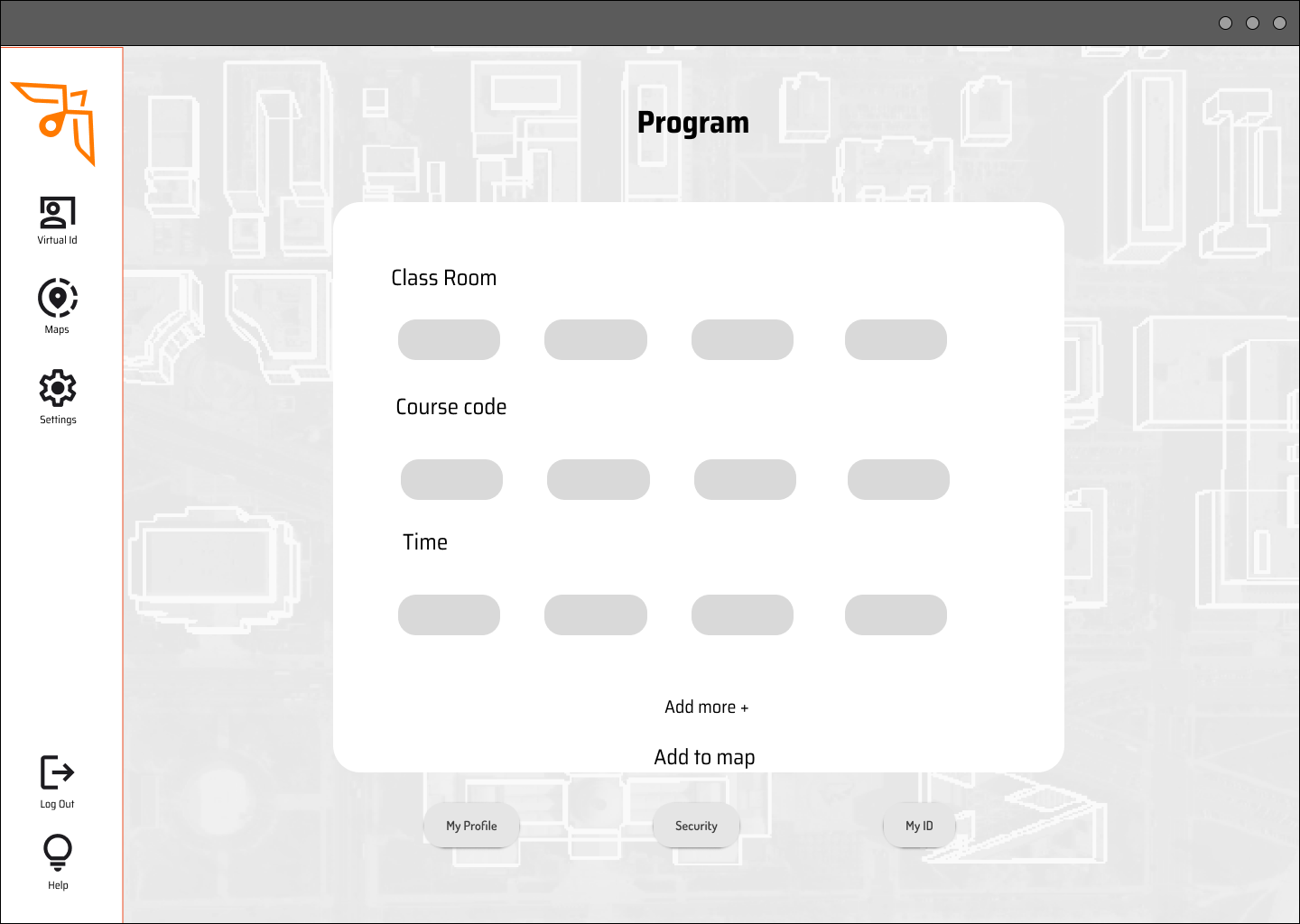
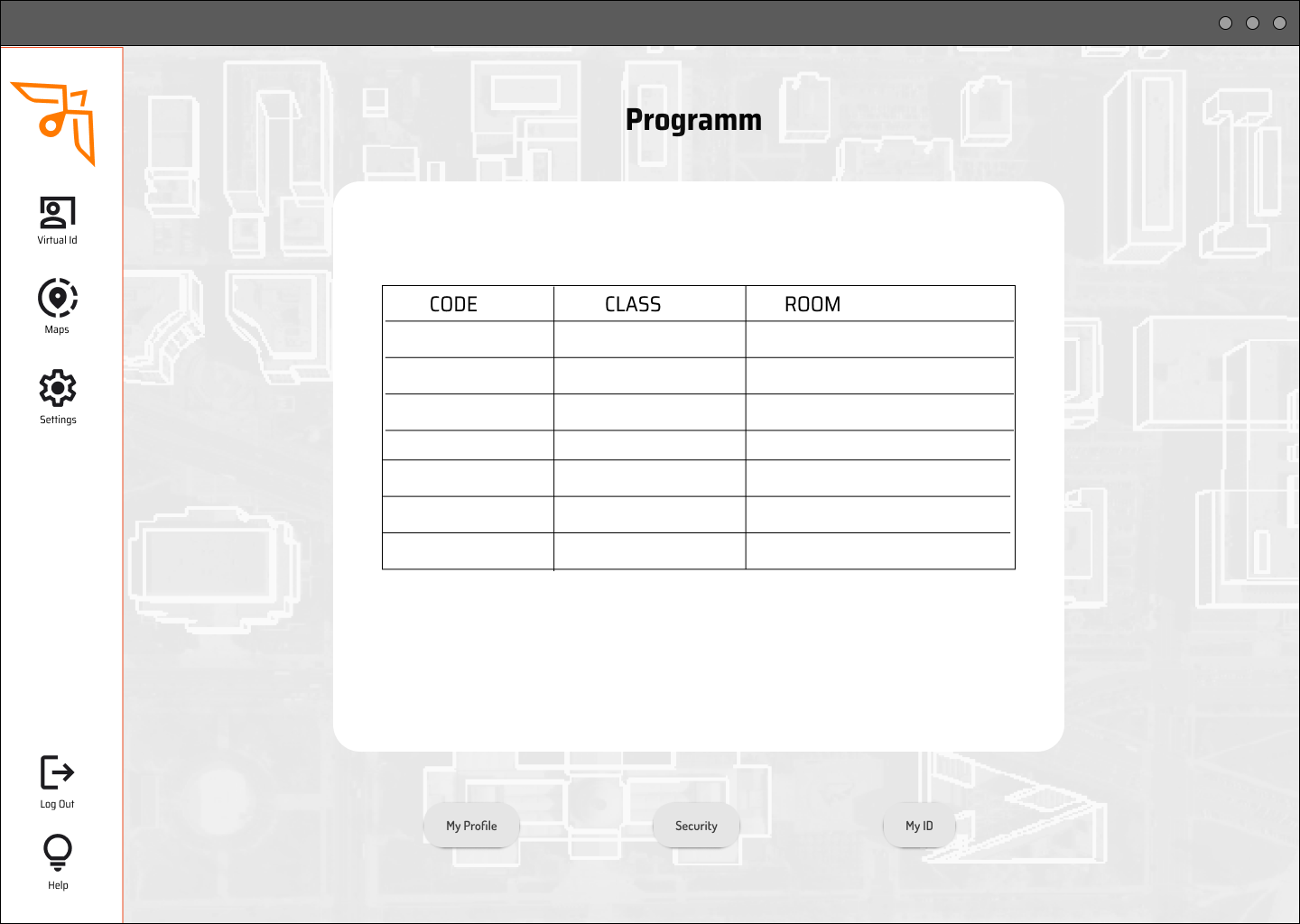
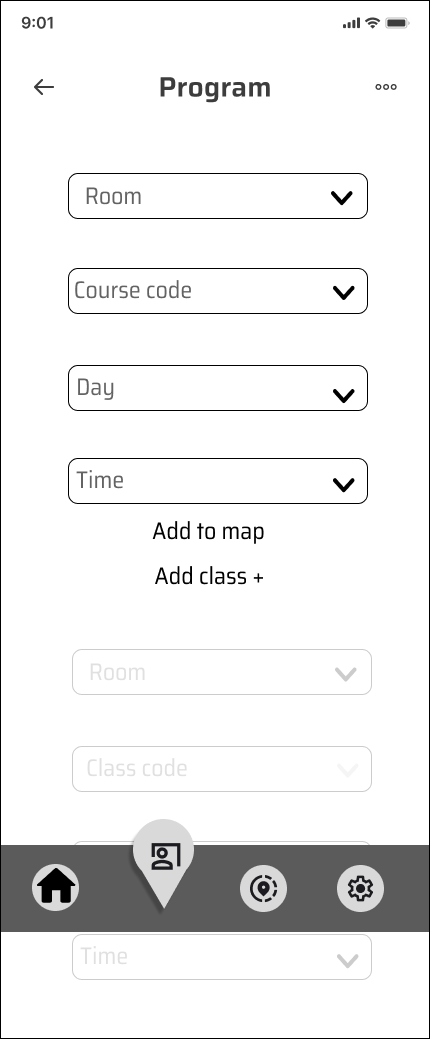
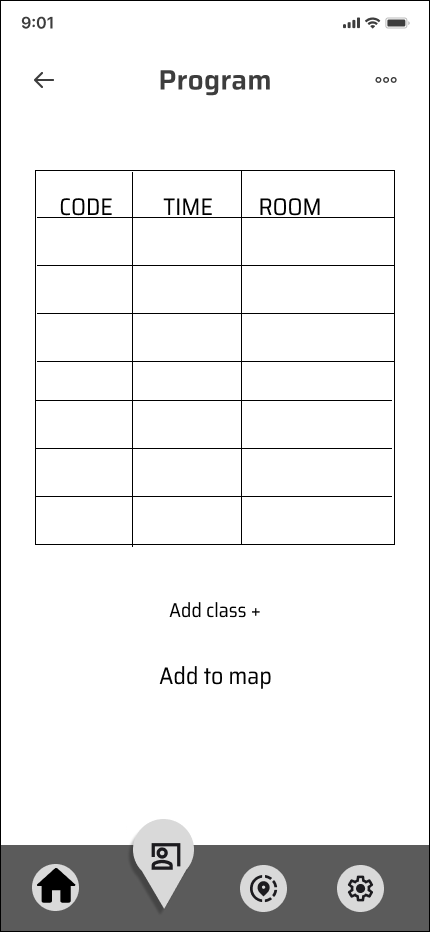
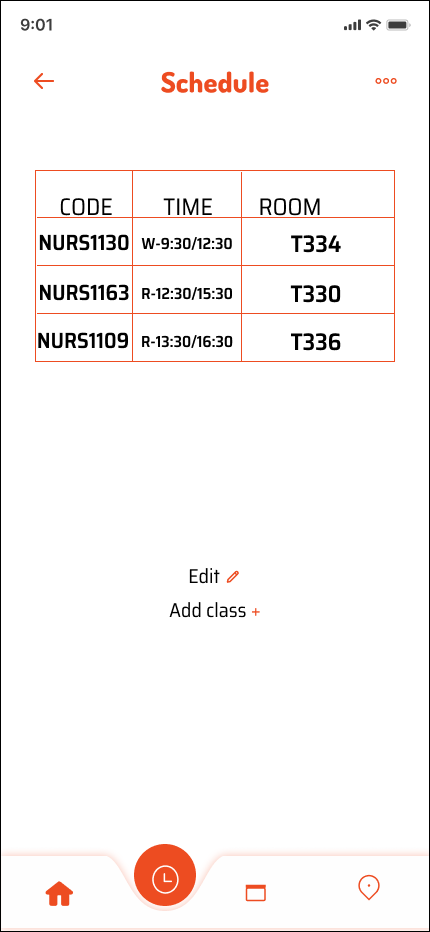
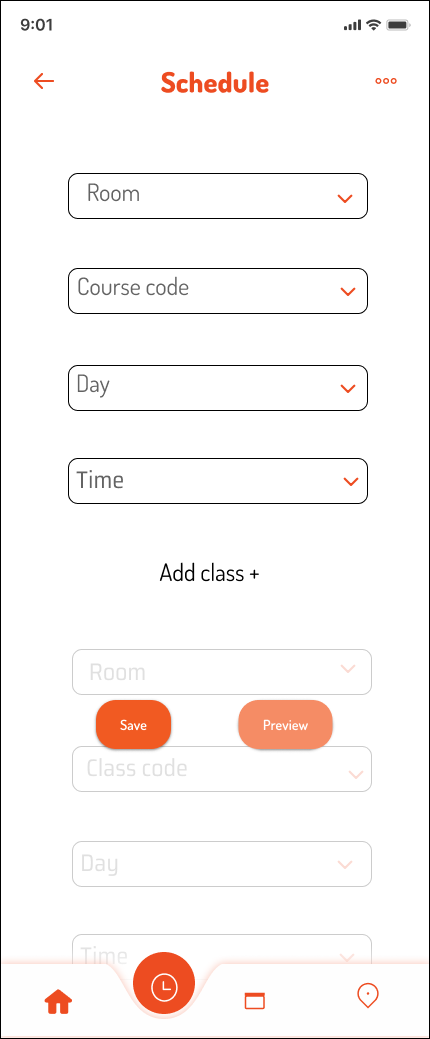
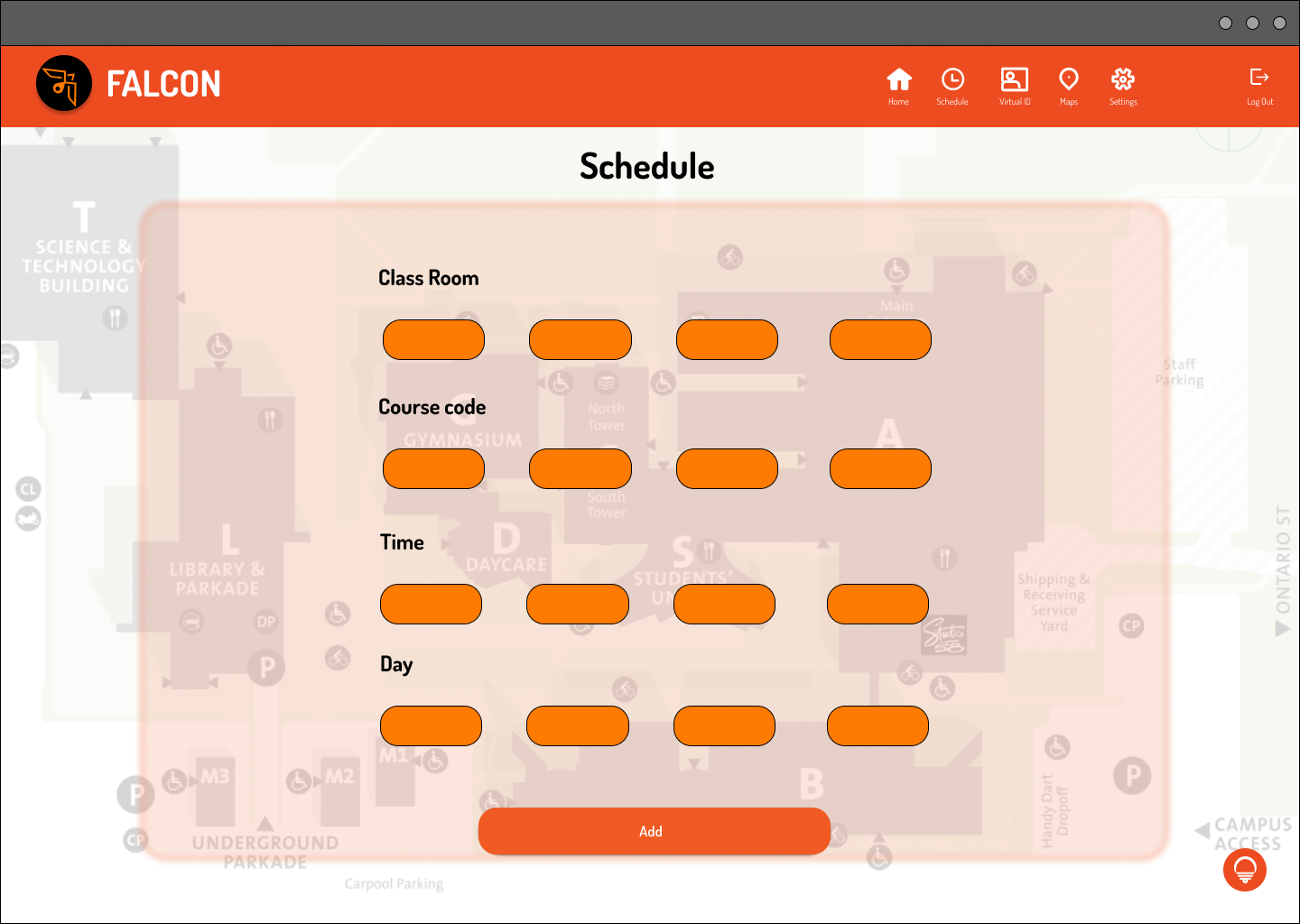
Find Your Class: Set up your schedule and track your classes without hassle, ensuring you're always where you need to be.
Maps: Navigate the campus with ease. Our maps will guide you every step of the way, ensuring you never get lost again.